О Компании «Астра Пейдж»
О Компании
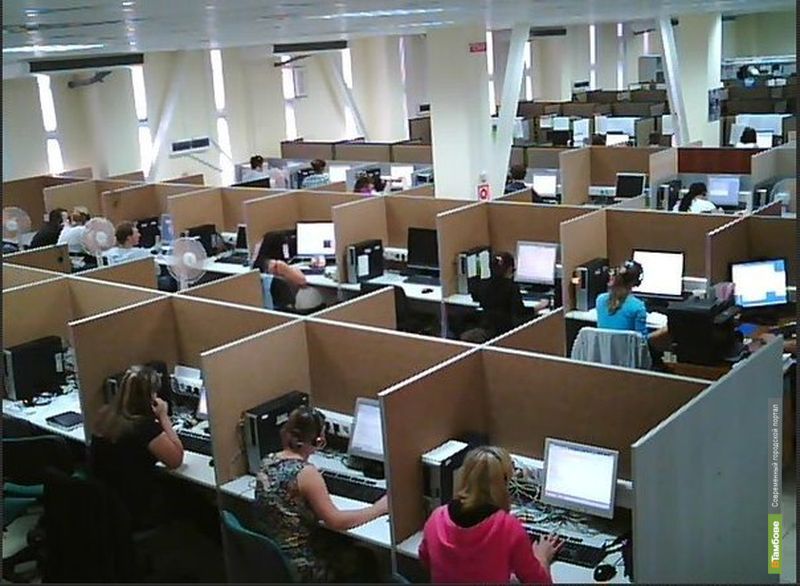
Астра Пейдж — аутсорсинговый контакт-центр (колл-центр), который оценивается клиентами как оперативный в работе, гибкий в подходах к проектам и прозрачный в бизнес-процессах и отчетности. Мы работаем с проектами и компаниями, которые продают товары и оказывают услуги, приносящие реальную пользу людям.
ОПЫТ
С 2002 года компания работает как аутсорсинговый контакт-центр (колл-центр). Компания имеет две профессиональные награды в категории «Лучший партнер по аутсорсингу» (Хрустальная гарнитура).
ВОЗМОЖНОСТИ
Мы понимаем и умеем проводить интеграции с программными продуктами Заказчиков. Мы всегда готовы рассмотреть возможность доработки ПО и предоставить вам то, что вы ожидали.
ГАРАНТИИ
Мы готовы зафиксировать в договоре финансовую ответственность за выполнение условий договора (SLA и прочее)
Наша история
1992
Компания «Астра Пейдж» начала работу в 1992 году с предоставления услуг пейджинговой связи, компания динамично росла и совершенствовалась в соответствии с техническим прогрессом, требованиями времени и рынка.
2014
В 2014 и 2015 годах «Астра Пейдж» получила приз «Хрустальная гарнитура» в номинации «Лучший партнер по аутсорсингу».
2001
Уже в 2002 году несколько крупных Клиентов пользовались услугами аутсорсингового контакт-центра «Астра Пейдж», а сам контакт-центр насчитывал около 100 рабочих мест.
2020
На сегодняшний день «Астра Пейдж» имеет опытную команду для организации и сопровождения горячих (консультационно-продажных линий) и проведения исходящих кампаний (опросы, продажи по теплым базам, актуализация заявок по лид-заявкам).
ПРОФЕССИОНАЛЬНЫЕ СООБЩЕСТВА
Контакт-центр «Астра Пейдж» является зарегистрированным членом Национальной Ассоциации Контактных Центров
ФИНАНСОВЫЕ ГАРАНТИИ
Мы готовы зафиксировать в договоре финансовую ответственность за выполнение условий договора (SLA и прочее)
ИТ ВОЗМОЖНОСТИ
Мы понимаем и умеем проводить интеграции с программными продуктами Заказчиков.
Вы всегда готовы рассмотреть возможность доработки ПО и предоставить вам то, что вы ожидали.
РАСПОЛОЖЕНИЕ ПЛОЩАДОК
Мы работаем в четырех городах:- Москва — головной офис компании: Менеджмент и ИТ отдел.
- Тамбов 1 — с 2011 года, около 300 мест (450 км от Москвы)
- Тамбов 2 — с 2018 года, около 100 мест (450 км от Москвы)
- Елец — с 2017 года, около 120 мест (400 км от Москвы).
- Херсон — с 2012 года, около 50 мест;
ОПЫТ РАБОТЫ
С 2002 года компания работает как аутсорсинговый контакт-центр (колл-центр). Компания имеет две профессиональные награды в категории «Лучший партнер по аутсорсингу» (Хрустальная гарнитура), полученных в 2014 и 2015 годах.
ОБЪЕМЫ ПРОЕКТОВ ПРИНИМАЕМЫХ В РАБОТУ
Для обеспечения качественной работы проектов и выполнения SLA (80/20), мы принимаем в работу проекты от 300 обращений в сутки или не менее 18. 000 минут трафика в месяц.
000 минут трафика в месяц.
Мы готовы обсудить индивидуальные условия для проектов с меньшим трафиком, в т.ч. через предоставление выделенных (моно) операторов и снижения требований по SLA.
ДОГОВОРНЫЕ ОБЯЗАТЕЛЬСТВА
Мы работаем только официально как с клиентами, так и с сотрудниками. Все проекты оформляются договорами, оплата счетов только по безналичному расчету.
Сертификаты
40+
ПРОЕКТОВ ЕЖЕМЕСЯЧНО
500+
ШТАТ ОПЕРАТОРОВ на 4-Х ПЛОЩАДКАХ
2
ОТРАСЛЕВЫЕ НАГРАДЫ В НОМИНАЦИИ «ЛУЧШИЙ ПАРТНЁР ПО АУТСОРСИНГУ»
6+
ЛЕТ СРОК СРЕДНЕГО ПРОЕКТА В РАБОТЕ
Работа в компании Астра Пейдж в Москве, вакансии Астра Пейдж на Superjob
Работа в компании Астра Пейдж в Москве, вакансии Астра Пейдж на Superjob»»»»»»»»»»»»»»»»»»»»»»»»»»Ваш браузер устарел. Сайт может отображаться некорректноОбновить браузерМосква
Ваш город Москва?
+7 495 790 72 77
Вход
Регистрация
Клиент SuperJob с 2012 годаБолее 100 сотрудников
Описание
Вакансии
Аутсорсинговый call-центр (контакт-центр).
Сайт и соцсети
www.astrapage.ru
Все компании / Услуги / Call-центрыПодпишитесь на вакансии компанииКак только в компании появятся вакансии, мы пришлем вам письмо на почту
Похожие компании
Wilstream
18 вакансий
INSOFT10177 вакансий
Подходящие вакансии
Сегодня в 10:25
Менеджер по подбору персонала
По договорённости
Добавить в избранное
Wilstream
Москва
Подбор персонала: размещение вакансий, поиск резюме кандидатов, проведение телефонных интервью /первичных собеседований,…
Опыт работы в подборе персонала , как массовый подбор, так и точечные вакансии. Умение работать в режиме многозадачности,…
Скрыть
Сегодня в 10:14
Оператор call-центра
от 15 000 ₽/месяц
Добавить в избранное
Опыт не нужен
Обработка звонков действующих клиентов. Поддержка и решение вопросов клиентов, обратившихся в службу поддержки. Работа с…
Поддержка и решение вопросов клиентов, обратившихся в службу поддержки. Работа с…
Владеете компьютером на уровне уверенного пользователя. Обладаете грамотной речью и четкой дикцией
Скрыть
Сегодня в 10:01
Менеджер по работе с клиентами
30 000 — 40 000 ₽/месяц
Добавить в избранное
INSOFT6.5
Опыт не нужен
Принимать входящие звонки или совершать исходящие, в зависимости от выбранного проекта. Консультировать клиентов крупных…
Грамотная речь. Знание ПК на уровне пользователя
Скрыть
Программист 1С
от 35 000 ₽/месяц
Добавить в избранное
ТРАНСОПТТОРГ
Смоленск
Будьте первым
Реализовывать проекты в соответствии с ТЗ пользователей. Принимать участвовать в проектах (API, мобильные приложения и т.п.)
У вас есть знания типовых конфигураций 1С. У вас есть знания внутренних механизмов платформы 1С. У вас есть опыт программирования…
Скрыть
20 мая
Руководитель группы и проектов
до 60 000 ₽/месяц
Добавить в избранное
Топ Диалог
Опыт не нужен
Будьте первым
Организация работы группы специалистов Call-центра. Контроль за выполнением специалистами своей группы плановых показателей
Контроль за выполнением специалистами своей группы плановых показателей
Человек ориентирован на результат. Умеет работать в режиме многозадачности. Владеет грамотной письменной и устной речью. Активный…
Скрыть
19 мая
Эксперт отдела материально-технического обеспечения, информационных технологий и связи
от 50 000 ₽/месяц
Добавить в избранное
Центр вызова экстренных оперативных служб по единому номеру «112»
Подольск
Осуществляет обработку путевых листов на предмет расхода горюче-смазочных материалов (ГСМ), контролирует возврат путевых…
Уверенный пользователь ПК, владение пакетом программ Microsoft Office. Приветствуется опыт в подготовке технических требований
Скрыть
19 мая
Специалист единой справочной службы
от 23 500 ₽/месяц
Добавить в избранное
Айти Про
Брянск
Опыт не нужен
Работа НЕ связана с продажами и продвижением услуг, заключается в приёме входящих звонков и предоставлении справочной информации
Грамотная речь. Коммуникабельность. Знание ПК на уровне пользователя
Коммуникабельность. Знание ПК на уровне пользователя
Скрыть
18 мая
Оператор колл-центра
25 000 — 40 000 ₽/месяц
Добавить в избранное
Контакт
Брянск
Опыт не нужен
Прием и обработка входящих звонков. Проводить телефонные переговоры. Консультировать клиентов МФО (НЕ ПРОДАЖИ). Вносить результаты…
Вы умеете вежливо общаться по телефону. У Вас грамотная речь и четкая дикция. Вы уверенный пользователь ПК. У вас есть желание…
Скрыть
17 мая
Оператор службы поддержки клиентов
30 000 — 40 000 ₽/месяц
Добавить в избранное
Рябых Владимир Викторович
Ростов-на-Дону
НЕ ПРОДАЖИ. Обработка входящих обращений клиентов, обратившихся на сайт компании (Feedback message) или по телефону. Фиксация…
Свободное владение Русским языком (устно и письменно). Четкая дикция, грамотная устная и письменная речь. Уверенный пользователь…
Скрыть
17 мая
Руководитель группы / Супервайзер контакт-центра
от 35 000 ₽/месяц
Добавить в избранное
Медиарум
Нижний Новгород
Наши сотрудники специализируются на анкетировании клиентов и генерации встреч в офисах продаж или дистанционной работе менеджеров…
Опыт работы в аналогичной должности не менее года (мы команда профессионалов и нам нужны гуру этой сферы). Отличные коммуникативные…
Отличные коммуникативные…
Скрыть
17 мая
Специалист по работе со входящими заявками
25 000 — 40 000 ₽/месяц
Добавить в избранное
Happy Phone
Опыт не нужен
Доступно студентам
Обрабатывать входящие заявки от клиентов Банка. Обеспечение тихой обстановки в домашних условиях
Happy Phone – стремительно развивающийся аутсорсинговый контакт-центр в России, основатели которого имеют успешный опыт управления…
Скрыть
Сегодня в 10:15
Аккаунт-менеджер
от 150 000 ₽/месяц
Добавить в избранное
Wilstream
Москва
Ведение коммерческих переговоров с первыми лицами компаний-клиентов. Подготовка и запуск проекта, презентация дополнительных услуг
Высшее техническое образование. Опыт работы в B2B не менее 2-х лет обязателен; приоритетен опыт работы в телекоммуникаци…
Скрыть
Сегодня в 9:59
Оператор на горячую линию
30 000 — 40 000 ₽/месяц
Добавить в избранное
INSOFT6. 5
5
Опыт не нужен
Принимать входящие звонки или совершать исходящие, в зависимости от выбранного проекта. Консультировать клиентов крупных…
Грамотная речь. Знание ПК на уровне пользователя
Скрыть
Сегодня в 9:43
Консультант клиентов по телефону
30 000 — 45 000 ₽/месяц
Добавить в избранное
INSOFT6.5
Опыт не нужен
Принимать входящие звонки или совершать исходящие, в зависимости от выбранного проекта. Консультировать клиентов крупных…
Грамотная речь. Знание ПК на уровне пользователя
Скрыть
Сегодня в 9:40
Менеджер по продажам
30 000 — 45 000 ₽/месяц
Добавить в избранное
INSOFT6.5
Опыт не нужен
Принимать входящие звонки или совершать исходящие, в зависимости от выбранного проекта. Консультировать клиентов крупных…
Грамотная речь. Знание ПК на уровне пользователя
Скрыть
Соискателям
- Создать резюме
- Поиск работы
- Работа для студентов
- Советы
- Каталог профессий
- Конструктор резюме
- Cписок компаний по индустриям
- Зарплаты по профессиям
- Курсы
- Каталог кадровых агентств
Работодателям
- Разместить вакансию
- Поиск сотрудников
- Стажировки
- Тарифы
- Советы для работодателей
- Каталог резюме
Партнерам
- Реклама на сайте
- Реклама вакансий
- Интеграционные сервисы
- Логотип SuperJob
SuperJob
- О компании
- Новости сервиса
- Работа в Superjob
- Исследования
- Зарплатомер
- Профориентация
- Калькуляторы
- Карта сайта
Документы
- База данных SuperJob
- Услуги
- База данных Поиск услуг
- Рекламный кабинет
- Агрегатор образовательных курсов
- Иные документы
Поиск работыПоиск сотрудниковПроизводственный календарь
© 2000–2023 SuperJob
Мы используем cookies, чтобы улучшить сайт для вас. Подробнее
Подробнее
Astra — быстрая, легкая и настраиваемая тема WordPress
2 369 964+ веб-сайтов Доверяйте Astra, и вам следует доверять!5 звезд на основе более 5678 отзывов реальных пользователей
5083+ Рейтинги
5/5
1873+ Отзывы
5/5Крис Лема
В Liquid Web мы протестировали более 50 тем для WooCommerce, оценивая как производительность, так и цену. Astra чисто победила в соревновании. Именно поэтому мы рекомендуем его всем нашим клиентам.
Настройки макета
В этой области вы можете управлять макетом контейнера веб-сайта, заголовка, блога, архивов, отдельных страниц, сообщений, боковой панели и нижнего колонтитула.
Варианты заголовков
Astra поставляется с несколькими встроенными макетами заголовков. Надстройка Pro расширяет возможности и добавляет больше функций.
Цвета и типографика
Легко устанавливайте цвета и шрифты! Мы понимаем, что важно иметь возможность устанавливать шрифты и цвета, которые интегрируются с вашим брендом.
Блог и архивы
Управляйте дизайном своих сообщений в блоге и архивных страниц с помощью удобных опций в настройщике. Управляйте шириной, содержимым и даже метаданными.
Полная и бесшовная интеграция с вашими любимыми инструментами
100%
Класс скорости
95%
Класс скорости
400 мс
Время загрузки
91%
Класс скорости
Присоединяйтесь к более чем 1 653 898 любителям Astra!
Все, от новичков до лидеров отрасли, любят Astra.
Менять темы — это то, что я хотел сделать в течение некоторого времени, и когда я увидел Astra, я понял, что это будет моей темой. Его внимание сосредоточено на производительности, и он создан для работы со всеми компоновщиками страниц. Более того, Astra создана Brainstorm Force, командой разработчиков, которым можно доверять.
Адам Прайзер
Основатель WPCrafter
В Liquid Web мы протестировали более 50 тем для WooCommerce, учитывая как производительность, так и цену. Astra и Astra Pro уверенно обыграли конкурентов. Вот почему мы рекомендуем его всем нашим клиентам WooCommerce.
Крис Лема
ПО — Liquid Web
В WPBeginner Astra является одной из наших лучших тем WordPress, потому что она не только великолепно выглядит, но и оптимизирована для производительности. Самое приятное то, что Astra поставляется с сотнями профессионально разработанных шаблонов практически для каждой отрасли и интегрируется с популярными конструкторами страниц с перетаскиванием, что упрощает создание веб-сайта для нетехнических пользователей.
Сайед Балхи
Основатель WPBeginner
Когда мы перестраивали веб-сайт WP Elevation, нам нужна была тема, предназначенная для профессионалов веб-дизайна, легкая, ориентированная на скорость и производительность и совместимая с компоновщиками страниц. Астра выиграла безоговорочно.
Астра выиграла безоговорочно.
Трой Дин
Генеральный директор и соучредитель WP Elevation
Astra всегда была в авангарде темы WordPress, инновационной и дальновидной. Если вам нужна тема , которая отлично работает с компоновщиками страниц , очень простой и быстрый, и в то же время обладает всей мощью и гибкостью, которые вы только можете себе представить, не ищите ничего, кроме Astra.
Дэйв Фой
Дизайн Билд Веб Лимитед
Когда важна скорость, выбирай Астру! Мы переделывали наш сайт с документацией по продукту, и мы знали, что нам нужно быстрое взаимодействие с пользователем. Ничто не может быть более разочаровывающим для пользователя, чем ожидание загрузки справочных статей. Астра доставила. В первый день нашего редизайна мы получили комплименты по поводу производительности сайта. Мы довольны, и наши клиенты довольны. Спасибо за отличный продукт!
Джастин Ферриман
Генеральный директор LearnDash
Предыдущий
Следующий
Конструктор перетаскивания
Просто перетащите элементы и расположите их так, как вам нужно, чтобы оформить верхний и нижний колонтитулы вашего веб-сайта.
Live Editing
Что видишь, то и получаешь! Получите предварительный просмотр верхнего или нижнего колонтитула в режиме реального времени, пока вы создаете его по своему усмотрению.
Дополнительные параметры стиля
Настройка верхних и нижних колонтитулов еще никогда не была такой простой! Просто нажмите на элемент и поэкспериментируйте с его стилем.
Как настроить одностраничный сайт WordPress менее чем за час
В этом видео показано, как быстро создать и запустить простой, но стильный одностраничный веб-сайт менее чем за час, используя комбинацию темы Astra и плагин Stackable Gutenberg block. Видео ниже шаг за шагом проведет вас через весь процесс, от пустой установки WordPress до готового веб-сайта, а также под видео есть письменные инструкции.
Установите WordPress на свой домен
В этом руководстве предполагается, что у вас уже есть домен и хостинг, а также установлен WordPress на вашем домене.
- У нас есть информация о том, как купить домен и организовать хостинг в этой записи блога здесь
- У нас есть демонстрационное видео процесса установки WordPress на ваш домен здесь
Установка темы Astra и необходимых плагинов
После того, как вы установили WordPress, следующим шагом будет установка Astra, темы, которую мы используем в этой демонстрации. Вы можете загрузить тему прямо с веб-сайта разработчиков здесь или установить ее напрямую через серверную часть WordPress.
Для этого: —
- Перейдите в меню Внешний вид в левой части области администрирования и выберите Темы
- Нажмите кнопку Добавить новую в правом верхнем углу рядом с Темами. заголовок
- Найдите Astra в поисковых темах поле
- Нажмите Установите и затем Активируйте
- Теперь вы переключились с темы WordPress по умолчанию на тему Astra
Для этого проекта мы используем два плагина, которые вы должны установить в начале. Для этого:-
Для этого:-
- Перейдите в меню Плагины в левой части административной области и выберите Добавить новый
- Процесс поиска и установки плагинов такой же, как и процесс, который вы только что использовали для установить свою тему.
- Найдите, установите и активируйте плагин Stackable — Page Builder Gutenberg Blocks и myStickyMenu 9Плагин 0211
Затем у вас должны быть установлены два плагина, как показано на рисунке ниже.
Создание вашей страницы
Теперь вы должны перейти в меню Страницы в левой части области администрирования и нажать Все страницы . Вы увидите, что WordPress уже настроил для вас несколько страниц по умолчанию, которые вы можете удалить, так как вы не будете использовать их для этого проекта.
Отметьте поле рядом с названием каждой страницы, а затем раскрывающийся список Массовые действия и выберите Переместить в корзину.
Далее вам нужно создать новую страницу. Нажмите кнопку Добавить новый вверху рядом с заголовком Страницы . Откроется пустая страница с мигающим курсором в поле Добавить заголовок . Назовите свою страницу «Главная» и нажмите кнопку «Опубликовать » в правом верхнем углу.
Используйте параметры настройки темы для управления внешним видом вашей страницы
Убедитесь, что вы опубликовали свою страницу. Теперь идите к Внешний вид меню в левой части административной области и выберите Настройка.
Удалить боковую панель
Щелкните параметр Боковая панель , а затем используйте раскрывающееся меню, чтобы изменить макет по умолчанию на Без боковой панели. Опубликуйте это изменение, нажав кнопку Опубликовать , а затем используйте стрелку <, чтобы вернуться к общим параметрам Настроить .
Сделать страницу на всю ширину
Перейти к Global , а затем выберите Container , затем используйте раскрывающееся меню, чтобы изменить макет на Full Width / Stretched . Опубликуйте это изменение, а затем используйте стрелку <, чтобы вернуться к общим параметрам Настроить .
Опубликуйте это изменение, а затем используйте стрелку <, чтобы вернуться к общим параметрам Настроить .
Добавьте свой логотип в заголовок
В меню Настройка выберите Конструктор заголовков , а затем Название сайта и логотип .
Нажмите Выберите логотип . Это откроет вашу медиатеку. Если ваш логотип уже здесь, просто нажмите на него, а затем нажмите Выберите . Обрежьте изображение, если вам нужно, или просто нажмите Пропустить обрезку , если все в порядке. Используйте ползунок Ширина логотипа , чтобы отрегулировать размер логотипа.
Если вам нужно загрузить свой логотип, после того, как вы окажетесь в Медиатеке, перейдите на вкладку Загрузить файлы и нажмите Выбрать файлы . Найдите логотип на своем компьютере и загрузите его. Это также хорошая возможность загрузить любые другие изображения, которые вы хотите использовать для этого проекта.
Если у вас еще нет подходящих изображений, мы рекомендуем Unsplash как хороший источник высококачественных бесплатных изображений. Существует также плагин под названием Instant Images, который вы можете использовать для загрузки изображений из Unsplash прямо на свой веб-сайт. У нас есть видео инструкции о том, как использовать это здесь.
Существует также плагин под названием Instant Images, который вы можете использовать для загрузки изображений из Unsplash прямо на свой веб-сайт. У нас есть видео инструкции о том, как использовать это здесь.
Если у вас есть Favicon, вы можете загрузить его, используя тот же процесс через раздел Значок сайта в нижней части раздела Логотип . Вы можете использовать Display Site Title , чтобы включить или выключить заголовок вашего сайта и остановить его отображение в заголовке, если хотите, и вы также можете изменить формулировку заголовка сайта, если хотите.
Настройка домашней страницы
Последнее изменение, которое вам нужно внести в область Настроить , — сообщить WordPress, что страница, которую вы только что настроили под названием Home , на самом деле является вашей домашней страницей. Для этого перейдите к параметрам настроек домашней страницы в нижней части Customize 9.0175 меню.
По умолчанию ваша домашняя страница настроена на отображение ваших последних сообщений. Вы должны изменить это, чтобы ваша домашняя страница отображала статическую страницу. Затем щелкните раскрывающееся меню под Домашняя страница и выберите Домашняя страница.
Вы должны изменить это, чтобы ваша домашняя страница отображала статическую страницу. Затем щелкните раскрывающееся меню под Домашняя страница и выберите Домашняя страница.
Щелкните Опубликовать , а затем щелкните крестик в верхнем левом углу, чтобы выйти из параметров Настроить .
Добавить заголовок
Следующий этап — начать добавлять содержимое на вашу страницу, начиная с заголовка, как показано на рисунке ниже.
Наведите указатель мыши на кнопку + в верхнем левом углу и нажмите , чтобы добавить новый блок .
Вам будет представлен список возможных блоков, которые вы можете добавить. Прокрутите этот список до тех пор, пока не дойдете до раздела Stackable и выберите Design Library из вариантов, а затем щелкните Open Design Library.
Здесь вы увидите все виды готовых блоков, которые вы можете добавить на свою страницу. Здесь стоит поиграть с вариантами, чтобы увидеть, что вам нравится. Вам, конечно, не нужно придерживаться блоков, которые мы используем для этой демонстрации.
Вам, конечно, не нужно придерживаться блоков, которые мы используем для этой демонстрации.
В меню слева показаны различные категории доступных блоков. Нажмите на Герой . Вы можете видеть, что некоторые из них помечены как премиальные — вам понадобится платная учетная запись Stackable, чтобы иметь возможность их использовать, — но все остальные можно использовать бесплатно.
Для этой демонстрации мы будем использовать Elevate Hero One (прокрутите вниз, чтобы увидеть его) — просто нажмите на него, и он автоматически установится на вашу страницу.
Затем вы можете использовать параметры блока в правой части страницы, чтобы настроить внешний вид этого блока.
- В настройках блока щелкните стрелку раскрывающегося списка рядом с пунктом меню Фон и прокрутите вниз до того места, где вы можете увидеть Фоновое изображение или видео . Нажмите на изображение. Это откроет вашу медиатеку, из которой вы сможете либо выбрать изображение, которое у вас уже есть, либо загрузить новое, которое вы хотите использовать.
 Вы также можете использовать видео в качестве фона, если хотите.
Вы также можете использовать видео в качестве фона, если хотите. - Используйте ползунок «Интенсивность оттенка фонового носителя» , чтобы при необходимости уменьшить силу оттенка на фоновом изображении.
- Чтобы получить эффект параллакса, при котором изображение остается неподвижным, когда пользователь прокручивает страницу вниз, включите переключатель Фиксированный фон .
Чтобы отредактировать слова в заголовке и описании, просто щелкните курсором в области, которую вы хотите отредактировать, и внесите необходимые изменения в формулировку. После того, как вы щелкнули курсором по следующему заголовку, который хотите отредактировать, вы также увидите некоторые параметры стиля для этого заголовка как над блоком, так и в правой части страницы.
Используя параметры над заголовком, вы можете изменить выравнивание текста (по левому краю, по центру или по правому краю), а также добавить некоторые основные стили, такие как полужирный шрифт или курсив. Вы можете изменить формулировку, просто написав поверх нее или в разделе Содержание с правой стороны. Прокрутите вниз параметры справа, и вы найдете Цвет текста , где вы можете изменить цвет заголовка, чтобы он лучше соответствовал вашему изображению. В этом примере мы центрировали текст и поместили его в белый цвет.
Вы можете изменить формулировку, просто написав поверх нее или в разделе Содержание с правой стороны. Прокрутите вниз параметры справа, и вы найдете Цвет текста , где вы можете изменить цвет заголовка, чтобы он лучше соответствовал вашему изображению. В этом примере мы центрировали текст и поместили его в белый цвет.
Под основным заголовком вы увидите абзац текста. Вы можете изменить то, что находится здесь, и оформить его так, как вам нравится, используя тот же метод, что и для заголовка выше, или вы можете полностью удалить его, если он вам не нужен. Для этого щелкните в любом месте текста. Параметры стиля появятся над текстом. Нажмите на три вертикальные точки справа и выберите Удалить текст из появившихся вариантов.
Нажмите на текст кнопки и измените формулировку на Свяжитесь с нами или аналогичный.
Когда люди нажимают на кнопку, вы можете настроить ее так, чтобы они могли отправлять электронные письма, поэтому вместо того, чтобы вводить URL-адрес в качестве ссылки, введите ссылку mailto, как показано на изображении ниже. Если вы хотите, чтобы кнопка перенаправляла людей на другую страницу, введите URL-адрес страницы в поле Ссылка .
Если вы хотите, чтобы кнопка перенаправляла людей на другую страницу, введите URL-адрес страницы в поле Ссылка .
Вы также можете использовать настройки справа здесь, чтобы изменить цвет кнопки и цвет текста, если хотите.
Если вы хотите разместить кнопку по центру своей страницы, щелкните справа от кнопки, чтобы оказаться в Блок кнопок группы , а не сам блок кнопок . Затем вы можете использовать параметры над группой кнопок или справа, чтобы изменить выравнивание кнопок, как показано на изображении ниже.
Последнее изменение, которое вам нужно сделать, это указать WordPress не отображать слово Home вверху страницы. Для этого вам нужно щелкнуть значок Astra Settings в правом верхнем углу (см. изображение ниже), чтобы просмотреть настройки, которые применяются ко всей странице, а не только к блоку, в котором вы сейчас находитесь. затем прокрутите вниз и в Элементы страницы переключить Отключить заголовок , чтобы он был включен.
Убедитесь, что вы сохранили все изменения, нажав кнопку Обновить в правом верхнем углу. Обратите внимание: если вы сохраняете изменения в первый раз, эта кнопка будет называться Publish . Он переключается на Обновление , когда ваша страница уже опубликована. Чтобы просмотреть страницу после ее сохранения, нажмите Предварительный просмотр . Это откроет вашу страницу в новой вкладке, что позволит вам легко переключаться между бэкэндом, где вы вносите изменения, и внешним интерфейсом, где вы можете увидеть эффект этих изменений.
Добавление раздела «Что мы делаем»
Либо наведите указатель мыши на первый блок, пока не появится значок + добавить блок, либо щелкните значок + добавить блок в левом верхнем углу. Любой вариант добавит новый блок под новый блок заголовка. Еще раз вы должны выбрать Stackable Design Library. На этот раз вы добавите Feature Grid. Нажмите на Feature и прокрутите вниз, пока не увидите Feature Grid Block / Heights feature 2 . Нажмите на это, чтобы перетащить его на свою страницу.
Нажмите на это, чтобы перетащить его на свою страницу.
Этот блок работает по тем же принципам, что и блок заголовка, который вы только что установили. В правой части страницы есть параметры Block , которые позволяют настраивать аспекты внешнего вида блока, а также вы можете напрямую щелкать некоторые элементы блока, чтобы редактировать их. Если вы все еще видите настройки страницы Astra в правой части страницы, вам следует нажать на звездочку в верхнем правом углу, чтобы переключиться с настроек Astra на настройки блока.
- Нажмите на текст заголовка в верхней части блока и измените его на Подробнее о том, что мы делаем или на любую другую формулировку.
- Измените текст описания под заголовком тем же способом. Вы также можете удалить элементы, если не собираетесь их использовать.
- Я удалил все кнопки в приведенном ниже примере, потому что это одностраничный веб-сайт, поэтому у нас нет других страниц, на которые мы могли бы ссылаться.
 Для этого я нажал рядом с каждой кнопкой и выбрал Удалить группу кнопок из опций. Важно щелкнуть рядом с кнопкой, а не на самой кнопке, если вы хотите это сделать.
Для этого я нажал рядом с каждой кнопкой и выбрал Удалить группу кнопок из опций. Важно щелкнуть рядом с кнопкой, а не на самой кнопке, если вы хотите это сделать. - Чтобы добавить тень за каждым из разделов, щелкните вверху каждого столбца. Это показывает вам настройки для столбцов. В настройках Стиль перейдите к Границы контейнера и тень и переместите ползунок Тень/контур на 5.0174 Обновление.
Добавьте свой блок Meet the Team
Перед добавлением следующего блока мы добавим блок Spacer , чтобы оставить некоторое пространство между нашими блоками. Для этого нажмите кнопку + внизу страницы и введите Spacer в поле поиска. Выберите первый вариант. По умолчанию он вставляет 100 пикселей пространства, но вы можете изменить это значение на большее или меньшее в зависимости от ваших предпочтений. Здесь я добавил 50px пространства.
WordPress позволяет встраивать один блок в другой (по сути, это то же самое, что и блок Stackable выше). Для встречи с командным блоком это то, что мы собираемся сделать. Сначала мы поместим контейнер на нашу страницу, затем поместим заголовок в этот контейнер, а затем добавим несколько столбцов с членом команды в каждом столбце.
Для встречи с командным блоком это то, что мы собираемся сделать. Сначала мы поместим контейнер на нашу страницу, затем поместим заголовок в этот контейнер, а затем добавим несколько столбцов с членом команды в каждом столбце.
Для начала нажмите +, чтобы добавить новый блок, найдите блок Columns/Containers и выберите один столбец шириной 100.
Добавляет на страницу пустой контейнер. Вы добавите следующие блоки 90 174 внутри 90 175 этого контейнера, а не под ним. Взгляните на снимок экрана ниже. Вы можете увидеть разделитель в 50 пикселей, который мы добавили. Ниже этого синего прямоугольника показан контур контейнера, который мы только что добавили. Знак «плюс» внутри этого синего прямоугольника добавит еще один блок в контейнер. Знак «плюс» за пределами нижней части блока с правой стороны добавит еще один блок за пределами контейнера.
Прежде чем мы перейдем к добавлению контента в контейнер, мы зададим ему фон и установим этот фон так, чтобы он покрывал всю ширину экрана. Посмотрите на параметры блока в правой части экрана и переключите переключатель Background в положение «включено». Затем вы можете установить цвет фона или даже выбрать изображение или видео, если хотите. Мы собираемся использовать серый цвет по умолчанию, но вы можете изменить его на любой другой.
Посмотрите на параметры блока в правой части экрана и переключите переключатель Background в положение «включено». Затем вы можете установить цвет фона или даже выбрать изображение или видео, если хотите. Мы собираемся использовать серый цвет по умолчанию, но вы можете изменить его на любой другой.
Чтобы сделать этот фон полным, используйте параметры блока над блоком и выберите полную ширину в параметрах выравнивания.
Следующим шагом будет добавление Заголовка для раздела «Знакомство с командой». Для этого нажмите + внутри контейнера, чтобы добавить новый блок, и найдите блок Heading . Выберите первый вариант. Напишите заголовок, а затем используйте параметры над блоком заголовка, чтобы выровнять его по центру.
Далее мы добавим несколько столбцов в наш контейнер. В каждом из этих столбцов будет член команды, поэтому вы должны добавить такое же количество столбцов, сколько у вас есть членов команды.
Для этого мы добавим еще один блок прямо под нашим заголовком. Нажмите на заголовок «Познакомьтесь с командой». Из вариантов, которые появляются выше, нажмите на три точки справа и выберите Вставить после . Это даст вам возможность добавить еще один блок в ваш контейнер. Нажмите на +, чтобы добавить блок в свой контейнер, и выберите другой блок Колонки/контейнеры . Установите для этого три столбца (или столько столбцов, сколько вам нужно).
Нажмите на заголовок «Познакомьтесь с командой». Из вариантов, которые появляются выше, нажмите на три точки справа и выберите Вставить после . Это даст вам возможность добавить еще один блок в ваш контейнер. Нажмите на +, чтобы добавить блок в свой контейнер, и выберите другой блок Колонки/контейнеры . Установите для этого три столбца (или столько столбцов, сколько вам нужно).
Это дает вам три столбца со знаком +, чтобы вы могли добавить еще один блок в каждый столбец. Нажмите + в первом столбце, найдите и добавьте блок Член команды и нажмите по умолчанию .
Повторите этот процесс для каждого из ваших столбцов, чтобы каждый столбец содержал блок члена команды.
Каждый блок участника команды состоит из ряда других блоков – блока изображения, нескольких заголовков, нескольких абзацев и нескольких кнопок. Каждый из них можно стилизовать и редактировать так же, как блоки, которые мы уже использовали. Если вы не хотите использовать определенный блок (например, позицию), вы можете просто удалить его. Каждый из этих блоков имеет параметры стиля над ним и в правой части страницы. Нажимайте на блоки и изучайте варианты по мере добавления сведений о членах вашей команды.
Каждый из этих блоков имеет параметры стиля над ним и в правой части страницы. Нажимайте на блоки и изучайте варианты по мере добавления сведений о членах вашей команды.
Добавление раздела «Отзывы»
Добавьте еще один разделитель шириной 50 пикселей под блоком «Встреча с командой» (будьте осторожны и добавляйте его под блоком, а не внутри него). Нажмите +, чтобы добавить блок под разделителем. Откройте библиотеку дизайна Stackable, прокрутите вниз, чтобы просмотреть блоки Testimonial, и выберите Elevate Testimonial 1 .
Используя тот же процесс, что и раньше, скопируйте фиктивный текст с вашими отзывами и добавьте имена и должности. Если вы не хотите использовать поле имени или должности, вы можете удалить его.
Добавьте блок «Свяжитесь с нами»
Добавьте еще один разделительный блок под блоком отзывов, вставив отступ в 50 пикселей.
Откройте Stackable Design Library и просмотрите блоки Feature . Мы используем Elevate Feature 1 в качестве блока «Свяжитесь с нами», поэтому установите его на свою страницу. Используя тот же процесс, что и с предыдущими блоками, внесите следующие изменения:
Используя тот же процесс, что и с предыдущими блоками, внесите следующие изменения:
- Щелкните изображение слева и измените его на любое изображение, которое вы предпочитаете использовать
- Нажмите на текстовые элементы и отредактируйте формулировку так, как вы хотите.
- Нажмите на кнопку и добавьте еще одну ссылку mailto, чтобы люди, которые щелкнут по ней, могли немедленно отправить вам электронное письмо, как показано на изображении ниже
- Добавьте еще один разделительный блок размером 50 пикселей под блоком Feature
- Публикация ваших изменений
Редактирование текста нижнего колонтитула
В настоящее время ваш нижний колонтитул имеет текст по умолчанию — уведомление об авторских правах и информацию о теме, которую использует сайт. Вы, вероятно, захотите сохранить уведомление об авторских правах, но можете удалить информацию о теме.
Для этого перейдите в меню Внешний вид в левой части страницы и выберите Настройка. Когда вы окажетесь в меню Настроить , прокрутите вниз, чтобы щелкнуть Нижний колонтитул Builder , а затем выберите Copyright . Здесь вы можете редактировать текст, который отображается в нижнем колонтитуле. Вы можете просто удалить информацию о теме из Раздела 1 и оставить уведомление об авторских правах без изменений, затем нажать Опубликовать , чтобы убедиться, что это изменение сохранено, а затем выйти из Настройка области .
Когда вы окажетесь в меню Настроить , прокрутите вниз, чтобы щелкнуть Нижний колонтитул Builder , а затем выберите Copyright . Здесь вы можете редактировать текст, который отображается в нижнем колонтитуле. Вы можете просто удалить информацию о теме из Раздела 1 и оставить уведомление об авторских правах без изменений, затем нажать Опубликовать , чтобы убедиться, что это изменение сохранено, а затем выйти из Настройка области .
Создание меню
Когда люди нажимают на элементы меню, они не переходят на новую страницу, а перебрасываются вниз по странице в соответствующий раздел. Здесь нам нужно сделать две вещи. Сначала нам нужно разместить якоря на странице, а затем нам нужно создать меню, которое ссылается на эти меню.
Размещение якорей на вашей странице
Для этого вы добавите якорный блок к каждой точке, к которой вы хотите, чтобы люди могли переходить. Вы создадите четыре якорных блока, по одному для каждого из разделов, к которым вы хотите, чтобы люди могли перейти.
Начните с прокрутки назад до Подробнее о том, что мы делаем и нажмите на заголовок. В параметрах с правой стороны выберите вкладку Advanced , а затем прокрутите вниз до раскрывающегося списка Advanced . В поле привязки HTML введите about и обновите, чтобы сохранить изменения.
Повторите этот процесс, чтобы добавить еще три якоря к каждой из трех оставшихся секций. Дайте им следующие имена:
- команда
- отзывы
- контакт
Убедитесь, что вы публикуете свои изменения по мере продвижения.
Создание вашего меню
Заключительный этап заключается в создании меню и ссылки на только что созданные якоря.
Перейдите в меню Внешний вид и выберите Меню .
Вызовите свое меню Основное меню , а затем установите флажок рядом с Показать местоположение , чтобы сообщить WordPress, что это будет ваше главное меню. Нажмите Создайте меню , чтобы сохранить ваше меню.
Нажмите Создайте меню , чтобы сохранить ваше меню.
Далее вы добавите ссылки на якоря, которые вы создали на своей странице.
- Раскрывающийся список Пользовательские ссылки слева
- В поле URL введите имя вашего первого якоря с решеткой перед ним, например. #about – здесь вы настраиваете вещь, которая будет связана с
- . В поле Текст ссылки введите слова, которые вы хотите отобразить в меню, например, О нас
- Нажмите Добавить в меню
- Повторите этот процесс для трех оставшихся якорных ссылок и добавьте каждую в меню
- Убедитесь, что вы отметили флажок в поле Настройки меню , который устанавливает местоположение отображения Главное меню
- Когда вы закончите это, убедитесь, что вы нажали Сохранить меню
Сделать меню липким
Последнее, что нам нужно сделать, это использовать настройки в плагине myStickyMenu, чтобы сделать меню привязанным к вверху страницы, когда кто-то прокручивает. Когда вы установили этот плагин, он добавил новый элемент в ваше меню администратора в левой части экрана. Нажмите на myStickymenu , а затем Настройки закреплённого меню .
Когда вы установили этот плагин, он добавил новый элемент в ваше меню администратора в левой части экрана. Нажмите на myStickymenu , а затем Настройки закреплённого меню .
В настройках включите липкое меню, а затем прокрутите вниз и сохраните это изменение. Это все, что вам нужно сделать. Возможно, вам придется обновить страницу, прежде чем меню закрепится.
Следующие шаги
Мы очень надеемся, что это руководство оказалось полезным для вас. На нашем веб-сайте есть и другие ресурсы, которые также могут оказаться полезными.
- У нас есть серия бесплатных видеороликов, в которых более подробно рассматриваются различные аспекты функциональности WordPress, а также рассказывается о различных возможностях темы Astra и различных блоков Gutenberg.
- У нас есть архив статей, все из которых направлены на то, чтобы помочь малому бизнесу получить максимальную отдачу от своего присутствия в Интернете.
- Подпишитесь на нашу рассылку по электронной почте и загрузите бесплатную копию нашей 37-страничной электронной книги Основы SEO для малого бизнеса , чтобы помочь вывести ваш веб-маркетинг на новый уровень
- Мы предлагаем виртуальное обучение и поддержку WordPress по телефону и видео конференция, которая может быть полностью адаптирована к вашим потребностям, будь то час разговора по телефону, чтобы ответить на вопрос о том, как что-то сделать на вашем существующем веб-сайте, или целый день совместной работы, чтобы помочь вам создать новый сайт.



 Вы также можете использовать видео в качестве фона, если хотите.
Вы также можете использовать видео в качестве фона, если хотите. Для этого я нажал рядом с каждой кнопкой и выбрал Удалить группу кнопок из опций. Важно щелкнуть рядом с кнопкой, а не на самой кнопке, если вы хотите это сделать.
Для этого я нажал рядом с каждой кнопкой и выбрал Удалить группу кнопок из опций. Важно щелкнуть рядом с кнопкой, а не на самой кнопке, если вы хотите это сделать.